728x90
안녕하세요
지난 시간에 이어서 투두리스트를 만들어보겠습니다.
1. Header 파란 글씨 만들기

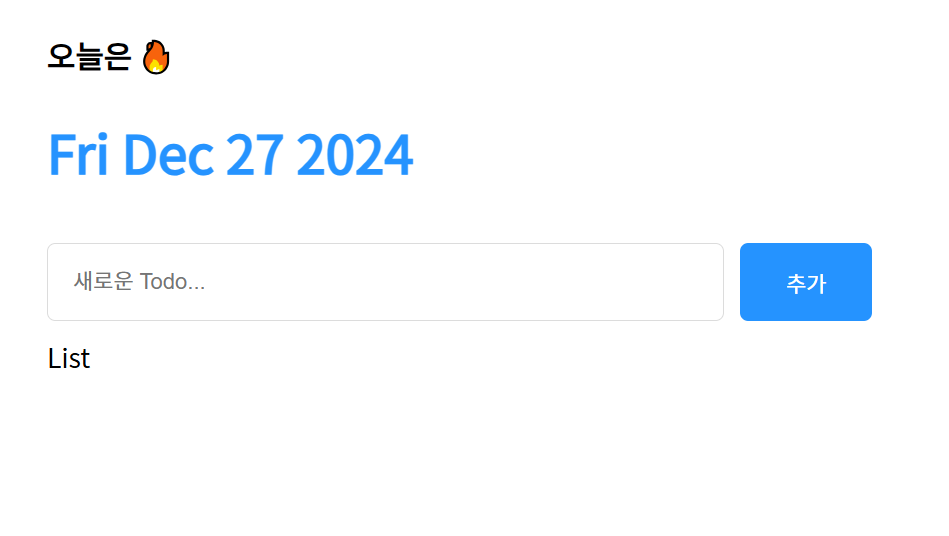
오늘 날짜를 위 사진처럼 파란색으로 만들어볼게요
오늘 날짜를 h1태그로 나타내줍니다.
<h1>{new Date().toDateString()} </h1>
import "./Header.css"
const Header = () =>{
return <div className="Header">
<h3>오늘은 🔥</h3>
<h1>{new Date().toDateString() }</h1>
</div>
}
export default Header;
그러면 파란 글씨를 적용할 부분은 className이 Header인 태그 안에
h1 태그 입니다.
그러면 Header.css에는 어떻게 적으면 될까요?

className이 Header 이고 그 아래에 h1 태그이다.
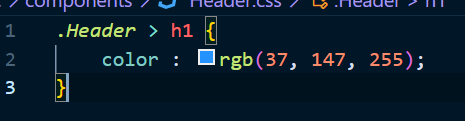
.Header > h1 {
}
이렇게 적어주면 되겠죠 ?
color도 지정해줍니다.
2. Editor 만들기

위 사진처럼 새로운 Todo... 를 받은 input 과 추가 버튼을 만들어볼게요!

간단하게
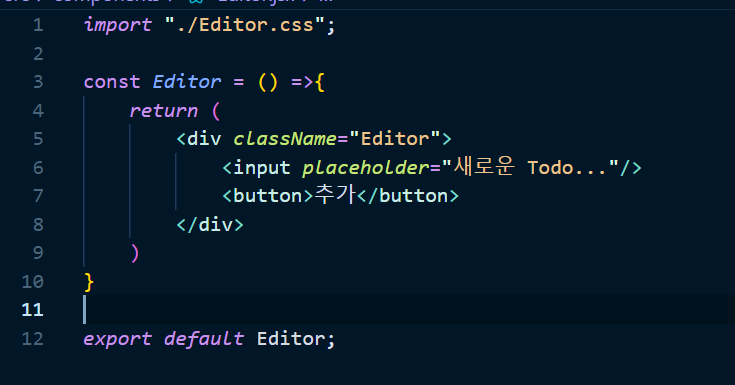
className을 Editor로 설정하고
input 태그와 button 태그를 만들어줍니다.
그리고 import 해놓은 Editor.css에는 ?
.Editor {
display: flex;
gap:10px;
}
.Editor input{
flex : 1;
padding:15px;
border : 1px solid rgb(220,220,220);
border-radius: 5px;
}
.Editor button {
cursor : pointer;
width : 80px;
border : none;
background-color: rgb(37, 147, 255);
color : white;
border-radius: 5px;
}
이렇게 css를 넣어줍니다.
그러면 잘 나옵니다!
자 다음 List UI를 만들어볼까요?
반응형
'개발공부 > React.js' 카테고리의 다른 글
| 리액트 투두리스트 만들기 (2편) : List UI 만들기 (2) | 2025.01.01 |
|---|---|
| 리액트 투두리스트 만들기 (0편) : Header UI 만들기 (0) | 2024.12.26 |
| counter 리액트 만들기_useState, useRef 훅 [2편]_기능구현 (1) | 2024.11.27 |
| counter 리액트 만들기_useState, useRef 훅 [1편]_UI 구현 (1) | 2024.11.26 |
| counter 리액트 만들기_useState, useRef 훅 [0편] (0) | 2024.11.26 |