이전 글에서 이어서 시작합니다...!
<이전 이야기.... 이글은 인프런 강의 - 한입크기로 잘라먹는 리액트 강의 내용 정리입니다.>
vite를 이용한 프로젝트 만들기를 진행했었습니다. 그래서 local 띄우는것까지 완료!
이제 counter 프로그램을 만들기 위한 컴포넌트들을 만들어 볼까용?
1. 컴포넌트 폴더를 src 폴더 밑에 만들어주세요
그리구 이름은 Viewer.jsx 입니다.
사진에는 없지만 Counter.jsx 도 만들어줍니다.

아차...차 컴포넌트 첫번째 글자는 대문자로 해야하는거 아시져 ?
2. 간단하게 viewer 만들기

이렇게 하고 App.jsx 에서 <Viewer/> 로 넣어주면 ~
4. Viewer 컴포넌트 확인

확인이 잘 되시죠?
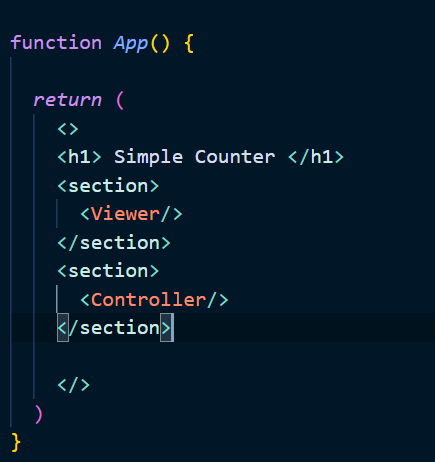
5. APP에서 Viewer, Controller 컴포넌트 호출 !
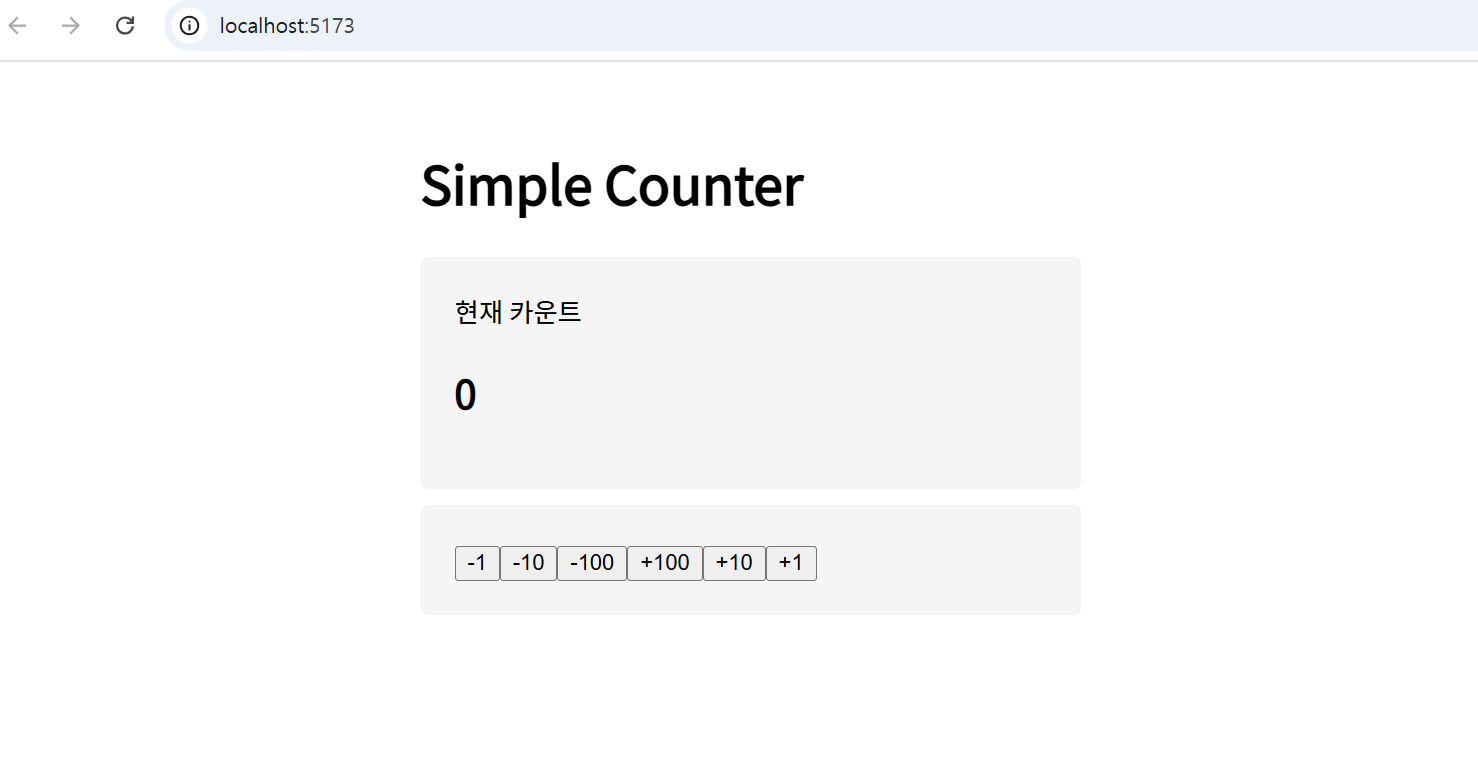
css 적용 하나 없이 그냥 쌩 button, h1 을 이용해서 만들었습니다.


6. 약간의 css 적용 Time

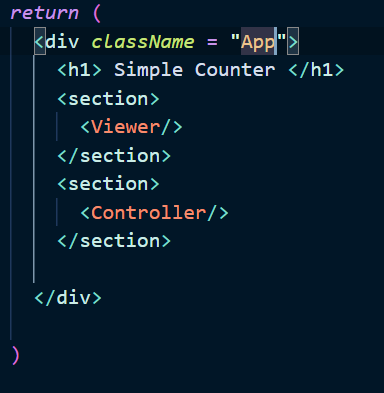
JSX 는 class 안쓰고 className 쓰는거 아시죠 ?
모르면 말고.... 이제 알면 되죠ㅎ
App으로 넣어줍니다.
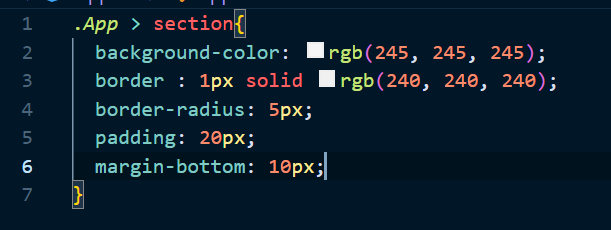
7. app.css 에 내용 적어주기

. 은 클래스 임을 의미합니다.
# 은 아이디 이구요 .
입사초반에 포스트잇에 적어놓고 외웠던게 기억나네요 ...
8. padding, margin
개발자도구 켜서 요소를 잡으면 초록과 주황색이 나오잖아요 ?
그 초록은 내부 여백인 Padding, 주화은 외부여백인 margin 이라고 합니다..!
처음 안 사실...

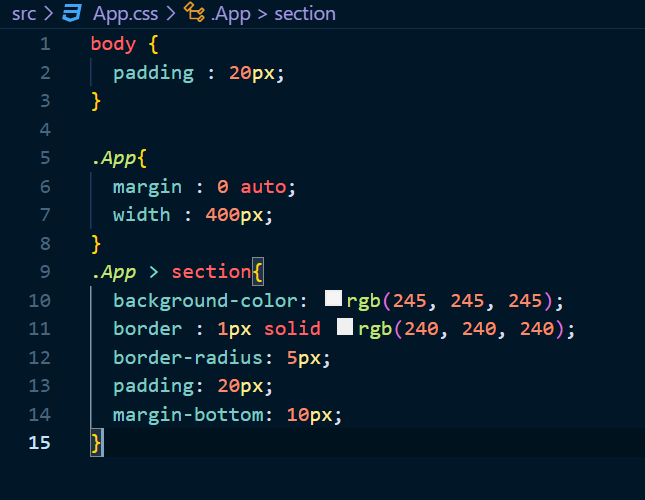
9. 최종 css


저도 css 는 잘 ... 모르겠어요..
그래도 계속 하다보면 잘 하는 날이 오겠죠??
.App 에 margin 과 width를 줬더니 중앙 정렬이 딱 되네요
여기까지 UI 를 만들어보았숩니다.
'개발공부 > React.js' 카테고리의 다른 글
| 리액트 투두리스트 만들기 (2편) : List UI 만들기 (2) | 2025.01.01 |
|---|---|
| 리액트 투두리스트 만들기 (1편) : Editor UI 만들기 (1) | 2024.12.27 |
| 리액트 투두리스트 만들기 (0편) : Header UI 만들기 (0) | 2024.12.26 |
| counter 리액트 만들기_useState, useRef 훅 [2편]_기능구현 (1) | 2024.11.27 |
| counter 리액트 만들기_useState, useRef 훅 [0편] (0) | 2024.11.26 |