728x90
나는 이미 node js가 설치되어있었다.
그러므로 vue cli를 바로 설치하였다.
1. npm install -g @vue/cli


설치가 꽤 걸린다..

설치가 완료됐다.
2. vue create [프로젝트 이름]

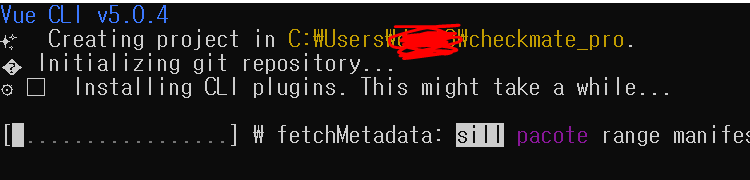
checkmate_pro로 이름을 지었다.
3. vue 버전 선택

vue 2 또는 vue 3를 선택한다.
나는 vue 3를 선택했다.

프로젝트가 생성되고 있다.
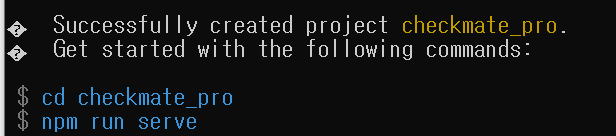
실행 방법을 알려준다.

4. vs code에서 open하기
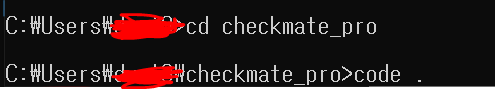
cd [프로젝트 이름]
code .
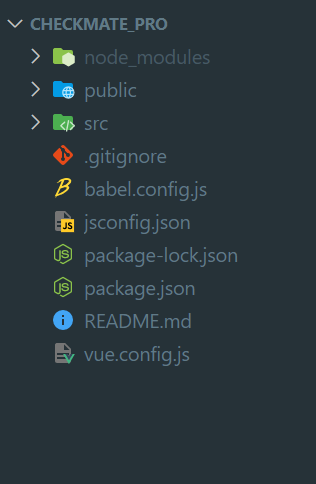
위치를 만든 project로 옮기고 vscode에서 open해준다.


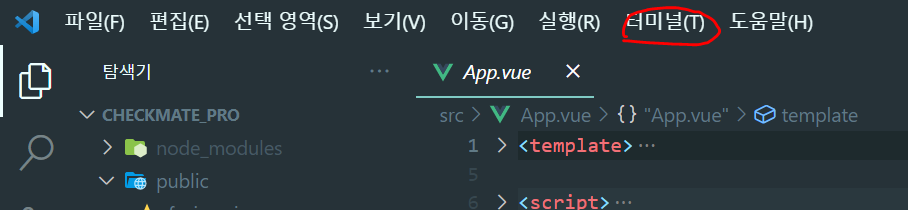
해당 프로젝트가 열리고 잘 만들어진 것을 확인할 수 있다.
5. extension 설치 - Vetur

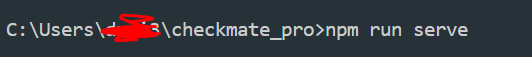
6. 실행- npm run serv

왼쪽 상단에서 터미널 -> 새터미널을 통해 터미널을 열어주고

명령어를 통해 실행시켜준다.

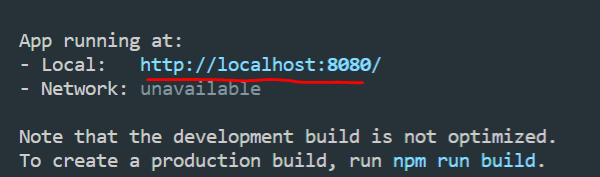
포트번호 8080으로 열린다.
들어가보면

따란!
기본 화면이 잘 보인다.
참고 영상 :
https://www.youtube.com/watch?v=DmgAvJhK3YE&list=PLpJDjPqxGWGrkyxxavs2oW-SK3v_8VLwa
"이 포스팅은 쿠팡 파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다."
반응형
'4-1 > 졸업프로젝트' 카테고리의 다른 글
| 2022_5_2_졸프 일지 - 모델 성능 왜 이러지/출석 학생 DB저장 (0) | 2022.05.02 |
|---|---|
| [flask]Blueprint를 이용한 도메인별 코드 나누는 방법 (0) | 2022.04.29 |
| [pymongo]find_조회_필요 없는 값 출력안하는 법 (0) | 2022.04.12 |
| [pymongo][flask]학생정보_배열형태 조회 - GET (0) | 2022.04.12 |
| [flask]카카오 로그인 구현_그거...어떻게 만드는데? (0) | 2022.04.07 |