먼저 제목에 대한 답을 말하자면
브라우저에서 HTML에 대한 정보를 담은 document를 제공해준다.
그래서 JS는 HTML의 내용을 볼수있고 수정할 수 있다.
HTML은 CSS와 JavaScript를 가져온다.
HTML의 Element들을 JS를 통해 변경하고 읽을 수 있다.

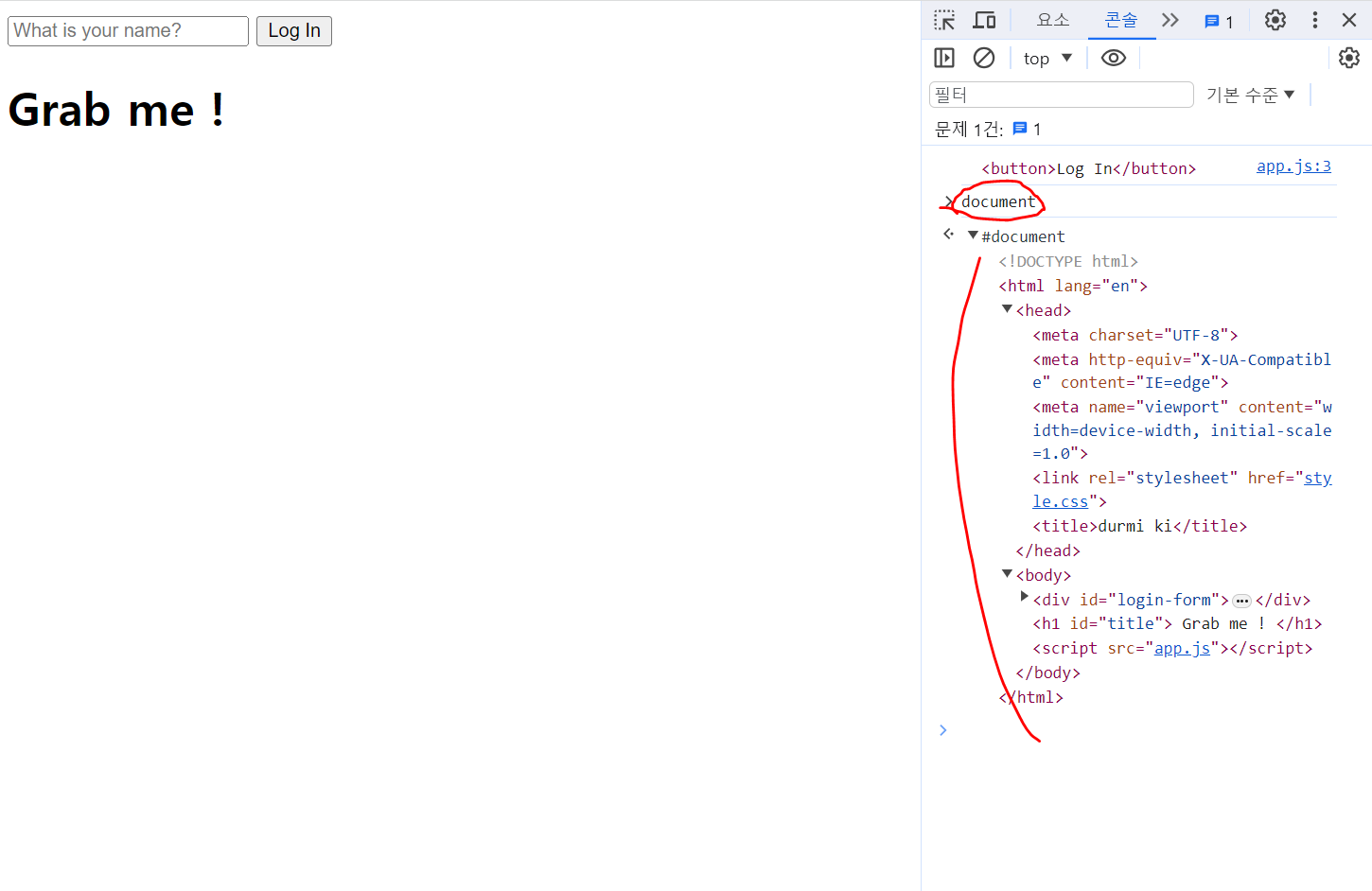
콘솔창에 document를 입력하면
해당 페이지의 html 코드가 나온다.
document은 우리가 말들거나 연결하지 않아도
이미 브라우저에 존재하는 objcet 이다.
이 object는 우리가 접근할 수 있는 HTML을 가리킨다.
console.dir(document)를 호출하면
더 자세한 정보가 나온다.
=> console.dir은 요소를 JSON과 같은 트리구조를 출력한다.

Json 구조의 document를 확인할 수 있다.
하나씩 값을 확인할수도있다.

document.title 을 하면 html에 설정해놓은 title을 볼수있다.
JS에서 html에 접근이 가능한것이다.
=> 브라우저가 HTML 정보가 들어있는 document라는 object를 전달해준다.
=> 이것은 HTML코드를 JavaScript 관점에서 보고 있는 것이다.

게다가 위 이미지의 코드와 같이 JS에서 HTML을 변경할수있다.
그런데 F5를 눌러 재접속하면 원래로 다시 돌아간다.
즉 우리는 HTML와 JS를 연결하기위해 아무것도 하지 않아도 된다.
브라우저에서 HTML에 대한 정보를 담은 document를 제공해주니까
'개발공부 > [JS]바닐라JS로 크롬 앱 만들기(노마드코더)' 카테고리의 다른 글
| [#3.1]HTML in Javascript_getElementById란? (0) | 2023.12.17 |
|---|