[5분 컷] 티스토리 블로그에 코드블럭 예쁘게 출력하는 방법_highlight.js
티스토리에서 코드와 관련된 포스팅을 올리면서 왜 내껀 다른 블로그와 다를까 하는 궁금증이 남았다. 내 포스팅에 코드도 요렇게 예쁘게 나왔으면 좋겠는데... 그래서 가져왔다. 티스토리 블로
lapina.tistory.com
예쁘게 코드 올리신 분을 보고 나도 하고 싶어서 찾아봤다.
위 블로그를 보고 따라 했는데
https://highlightjs.org/static/demo/
highlight.js demo
highlightjs.org
여기서 보고 이름을 알아내서

크으.. 코드 예쁘다.
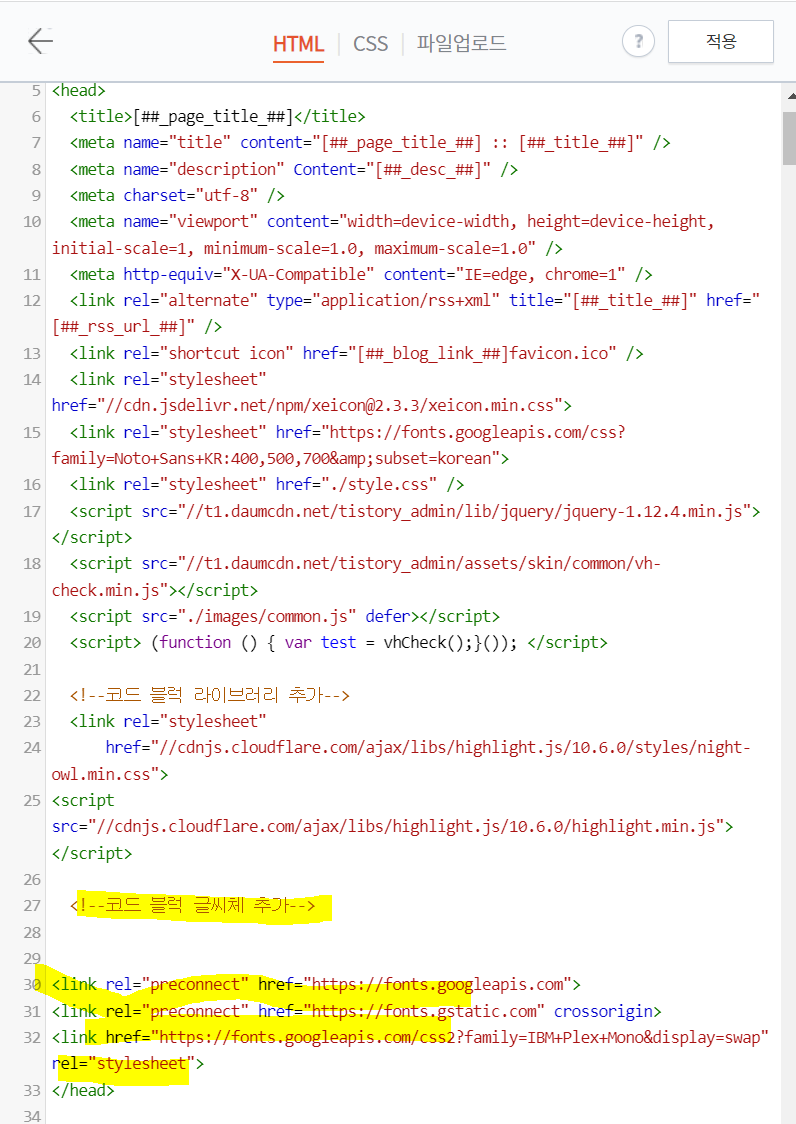
<!--코드 블럭 라이브러리 추가-->
<link rel="stylesheet"
href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/10.6.0/styles/night-owl.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/10.6.0/highlight.min.js"></script>여기 night-owl부분에 원하는 이름을 넣어주면된다.
나는 night-owl을 선택했기 때문이다.
소문자로 , 띄어쓰기는 '-' 를 이용해서 표기해주어야한다.
이를 html 수정의 </head> 위에 올려주면된다.

플러그인
https://dailylifeofdeveloper.tistory.com/361
[티스토리] 코드블록 스타일 / 폰트 변경하기
안녕하세요! daily_D 입니다! 👩🏻💻 오늘은 티스토리 코드블록 커스텀하는 방법에 대해 공유해드리려합니다! 블로그에 정리하는데 이왕이면 이쁜 코드블록으로 보면 기부니가 좋자나요~~
dailylifeofdeveloper.tistory.com
오 여기서 보고 플러그인을 변경하고
좀 괜찮아졌다.

적용한 html + syntax Highlight 를 합하여 보여주나보다.
참고로 나의 테마는 Atom One Dark이다.
폰트
그 다음 폰트까지
https://lin-ing-link.tistory.com/165
[CSS] 티스토리 코드블럭 폰트 변경
웹 폰트 : 링크를 통해서 불러오는 방식 티스토리 - 코드블럭 폰트 변경하기 1. 구글 폰트에서 적용하고 싶은 폰트를 정한다. fonts.google.com/ Google Fonts Making the web more beautiful, fast, and open thr..
lin-ing-link.tistory.com
여기를 보고 폰트도 함께 변경하니 더 괜찮아졌다:)

IBM Plex Mono 의 Regular 400으로 설정하였다.
우측 하단의 <link>에 있는 코드를 복사하여

html 수정에서 </head> 위에 붙여넣어준다.
그리고 그 밑에

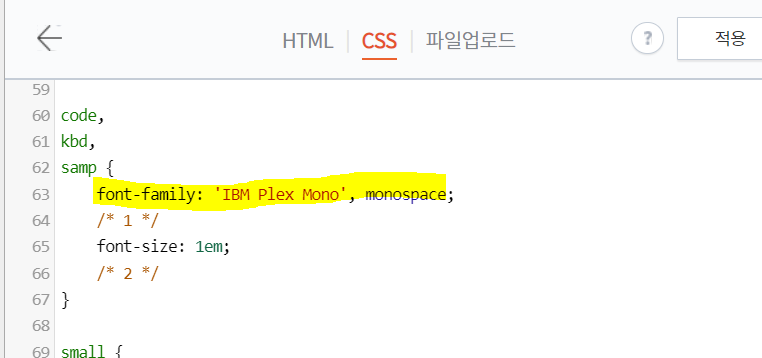
이 부분을
css에서 ctrl + f 를 이용해서 code를 찾아준뒤
font-family에 변경해준다.

꽤나 흡족하군
@requires_authorization(roles=["ADMIN"])
def somefunc(param1='', param2=0):
r'''A docstring'''
if param1 > param2: # interesting
print 'Gre\'ater'
return (param2 - param1 + 1 + 0b10l) or None
class SomeClass:
pass