프로그래밍/에러가 났을때
[Next.js] Expected server HTML to contain a matching <li> in <p>.
개발자 덕구🐾
2024. 9. 1. 15:31
728x90
next.js 를 하다가 오류가 발생했다.


Error: Hydration failed because the initial UI does not match what was rendered on the server.
See more info here: https://nextjs.org/docs/messages/react-hydration-error
Expected server HTML to contain a matching <li> in <p>.
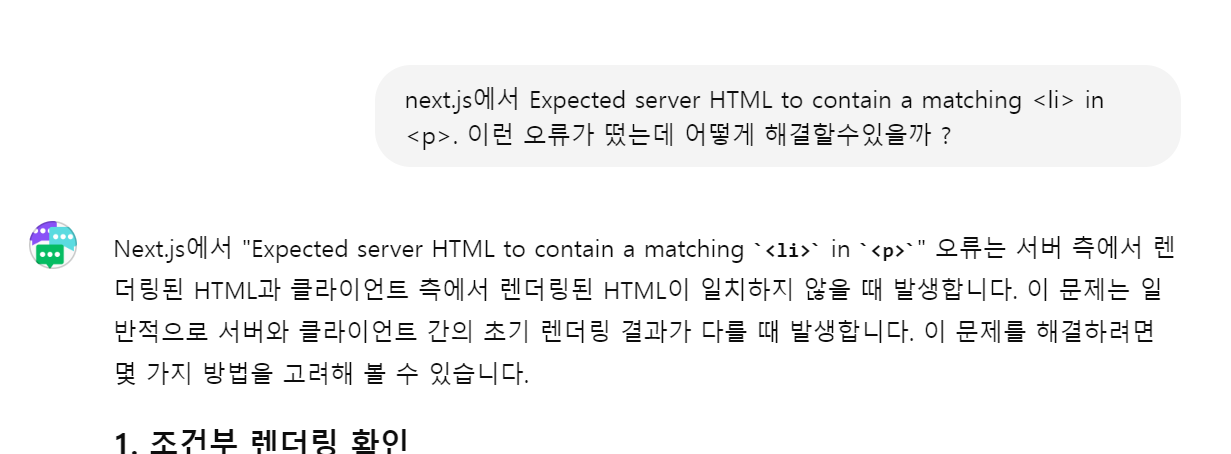
이런 에러인데 해결법은 챗gpt한테 물어보았다.


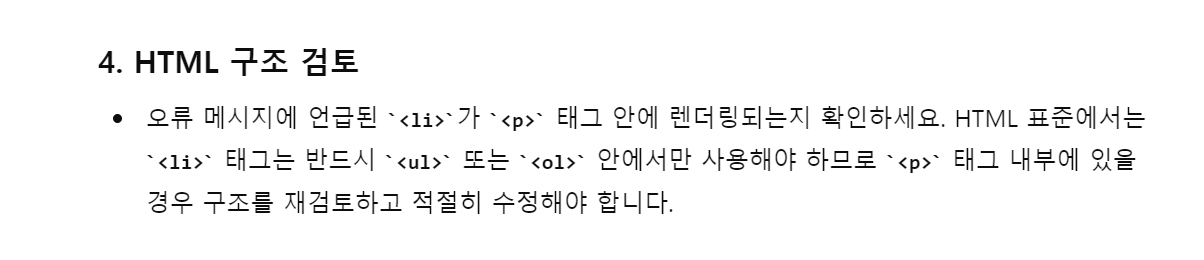
HTML 표준에서 li 태그는 ul 또는 ol 태그 안에서만 사용해야 한다고 하네요..
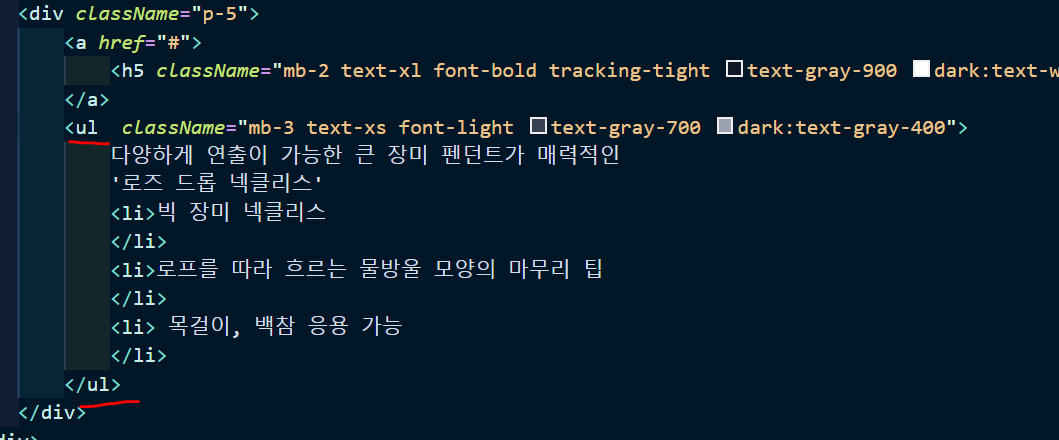
그런데 flowbite에서 복붙해온 html에는 p 태그 안에 li 를 쓰고 있었습니다.
그래서 에러가 났던 것이었어요


p 태그 였던것을 ul 태그로 바꾸어주었더니
에러는 사라졌습니다 .

반응형